CSS Libraries & Tools
Discover CSS utility libraries, preprocessors, and development tools. Find CSS reset files, Sass mixins, PostCSS plugins, and CSS-in-JS solutions for modern web development.

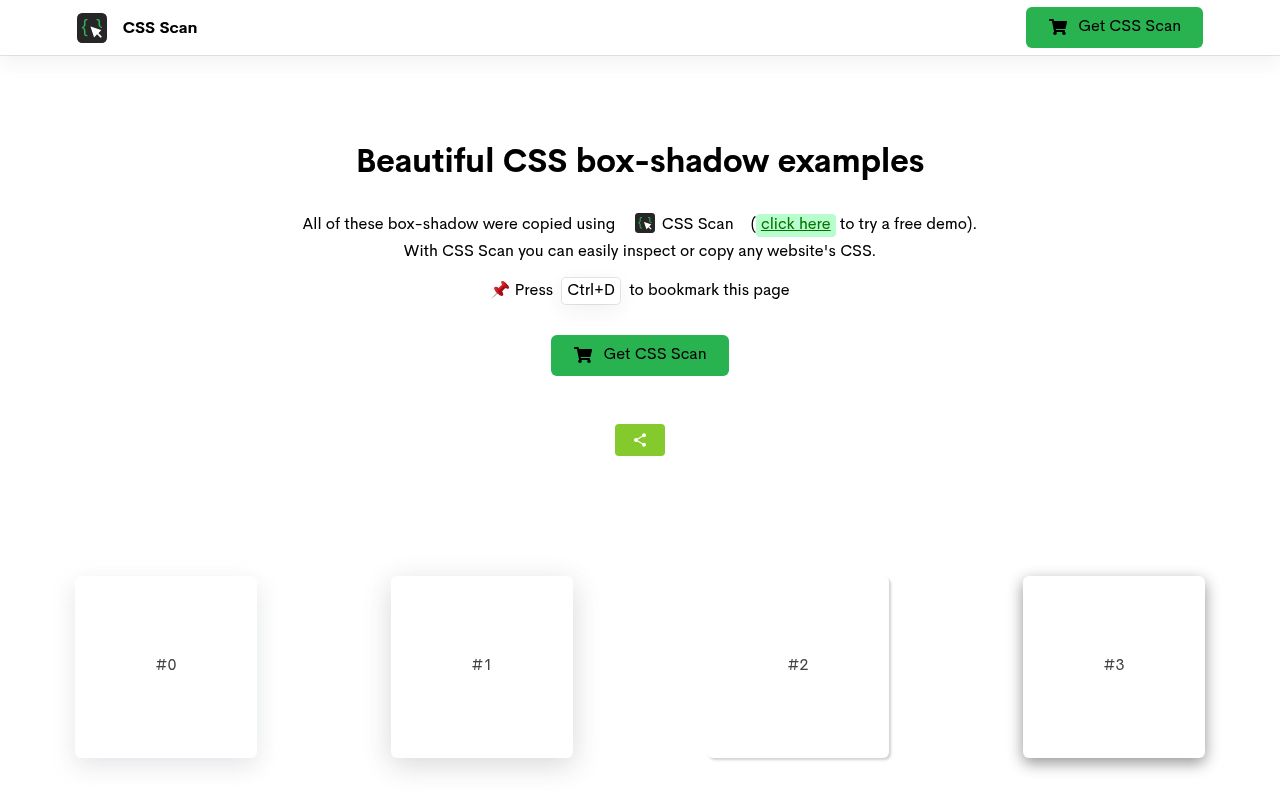
CSS box-shadow
91 Beautiful CSS box-shadow examples.

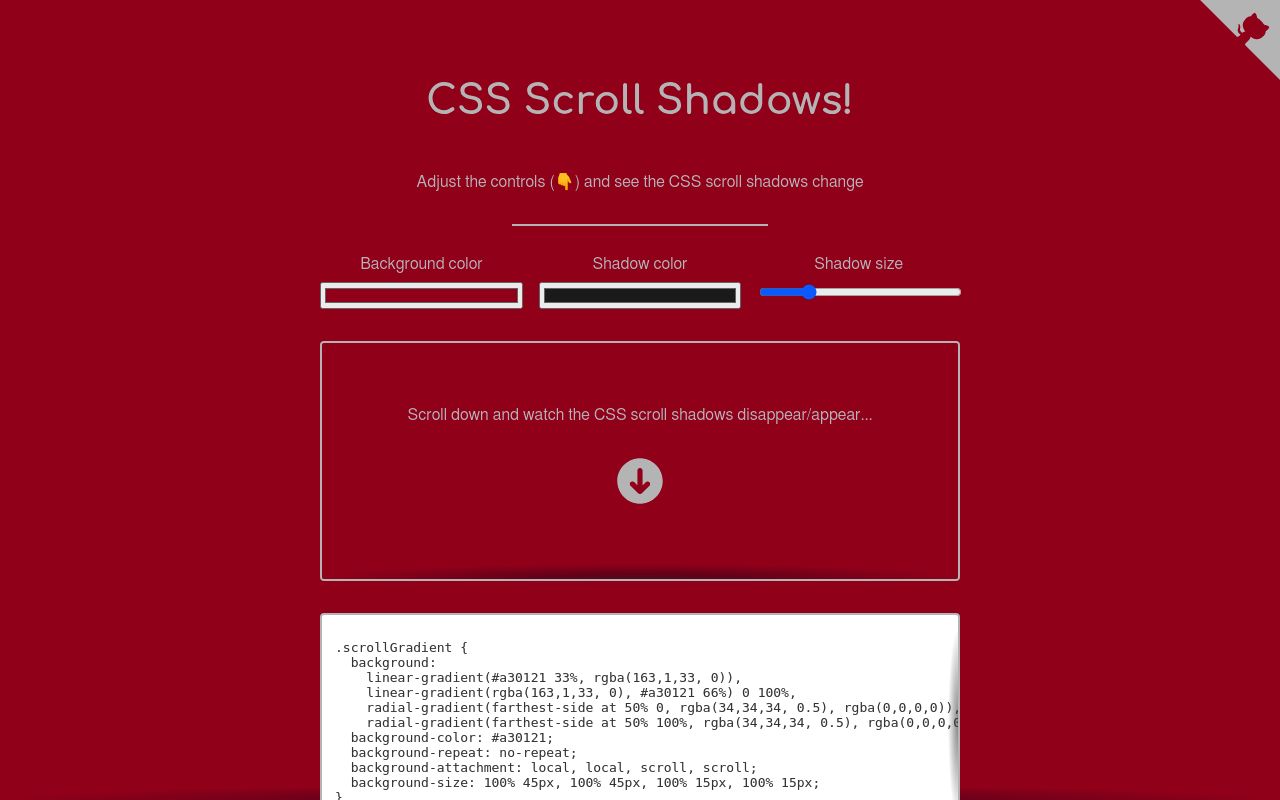
Css-scroll-shadows
If there is a scrollable element, add scroll shadows effect with this tool.

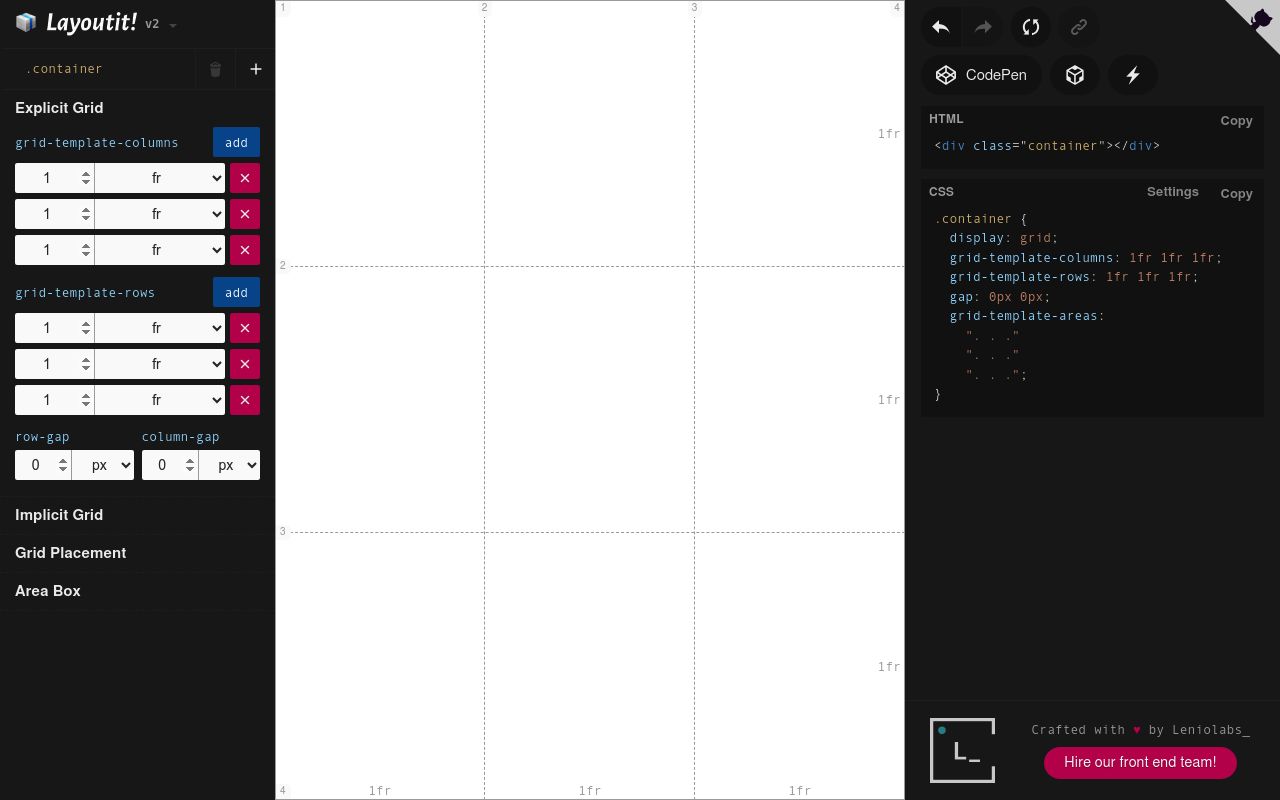
CSS Grid Generator
A tool for creating CSS Grid Layouts

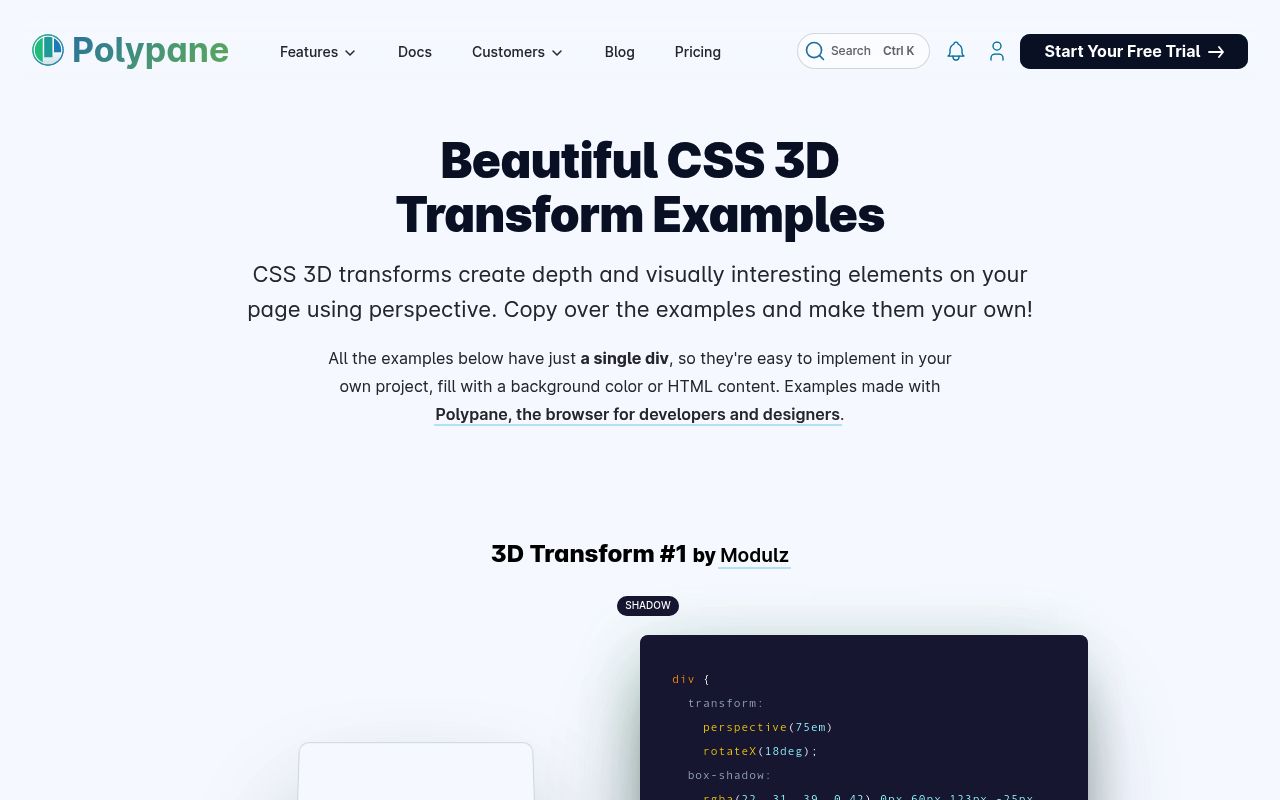
Css 3d Transform
Beautiful CSS 3D Transform Examples

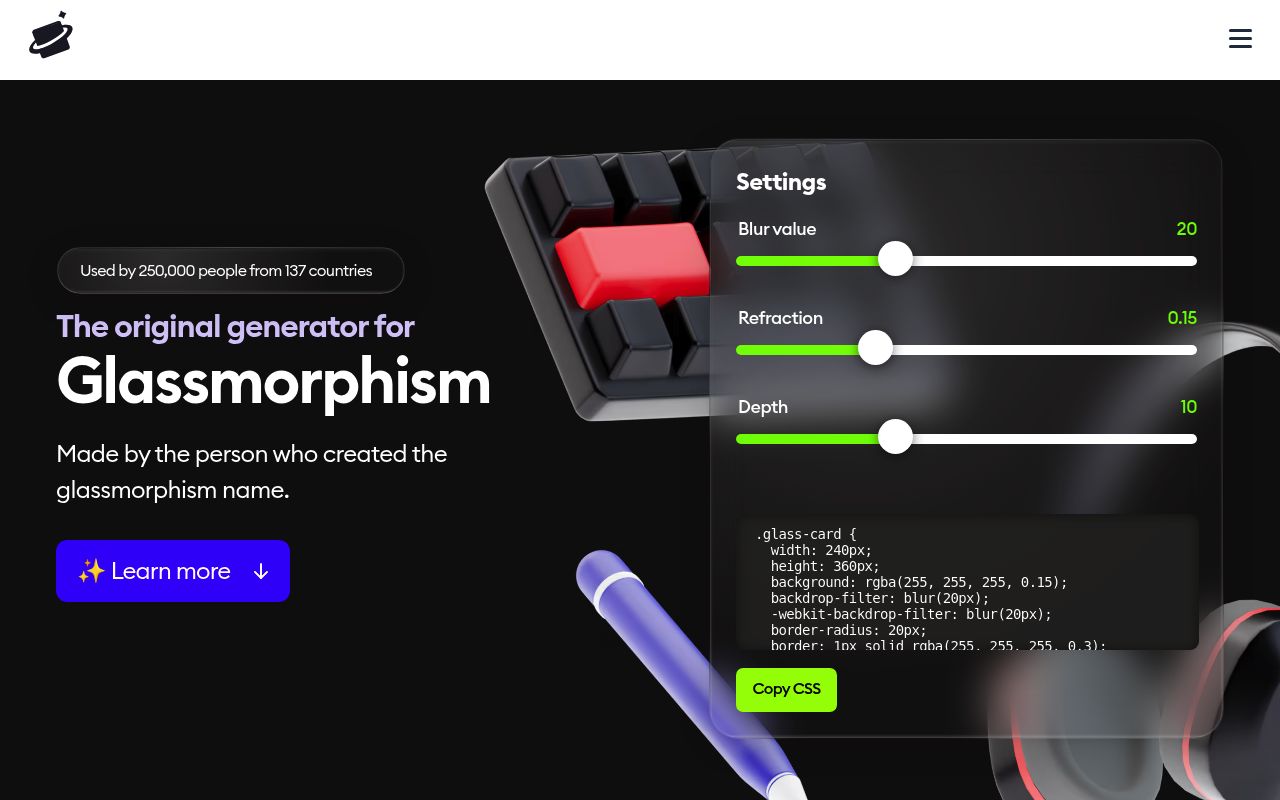
Glass UI
A modern CSS UI library based on the glassmorphism design principles that will help you quickly design and build websites and applications.

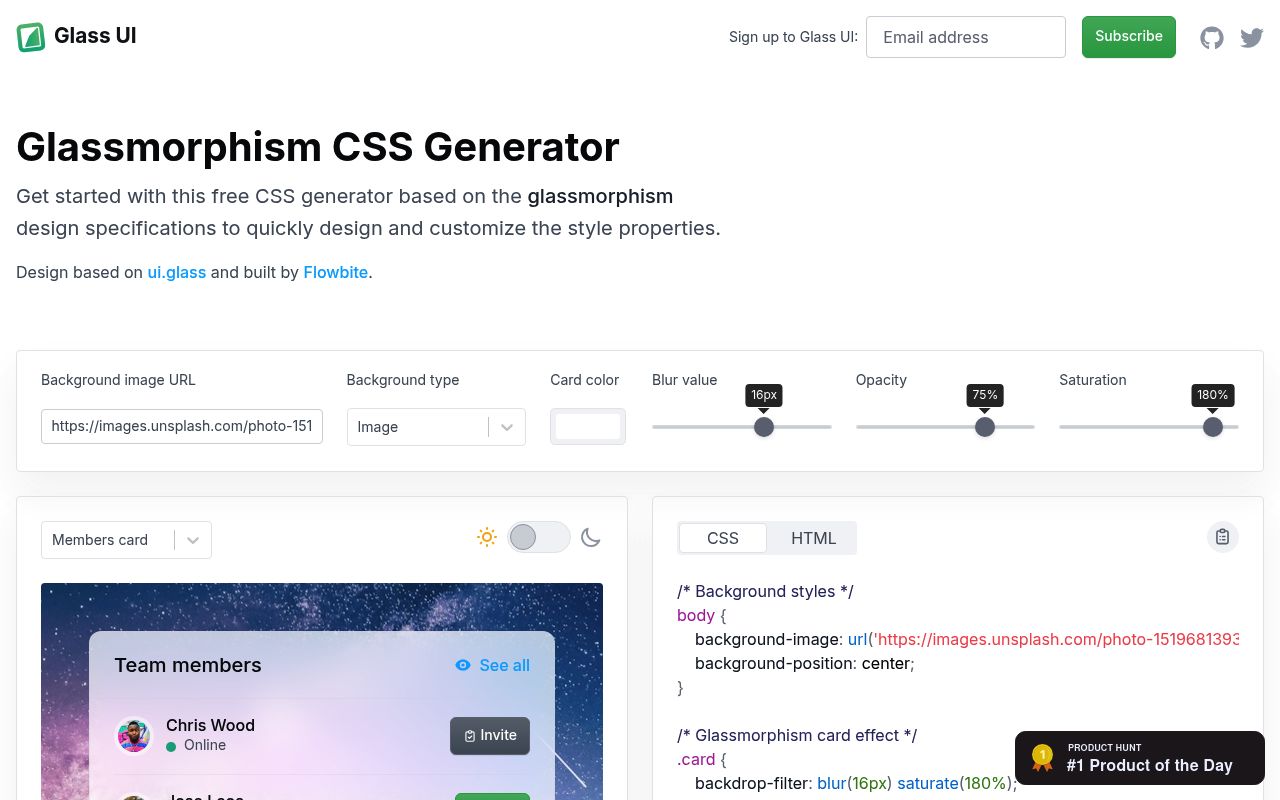
Glassmorphism
An incredible online tool for generating quick glassmorphic UI in CSS code snippets.

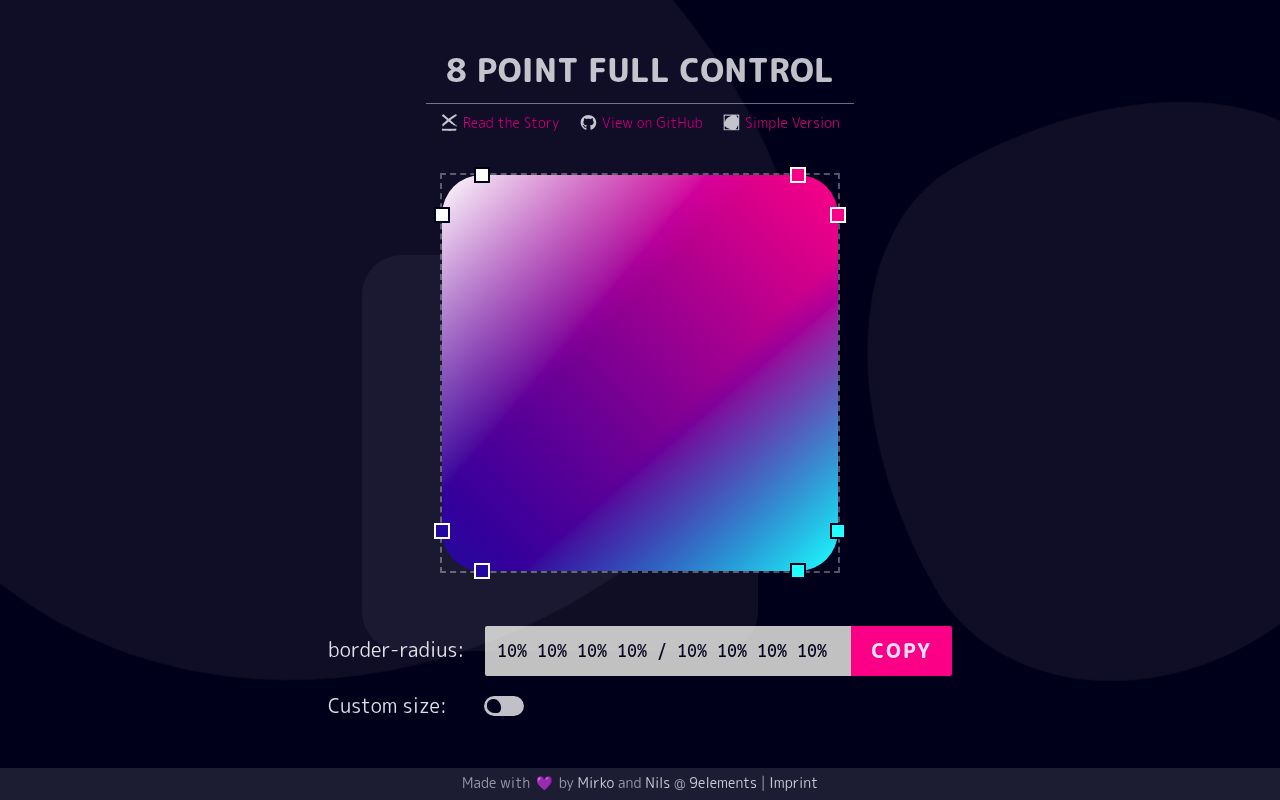
Fancy Border Radius
Eight values specifying border-radius in CSS border-radius generator

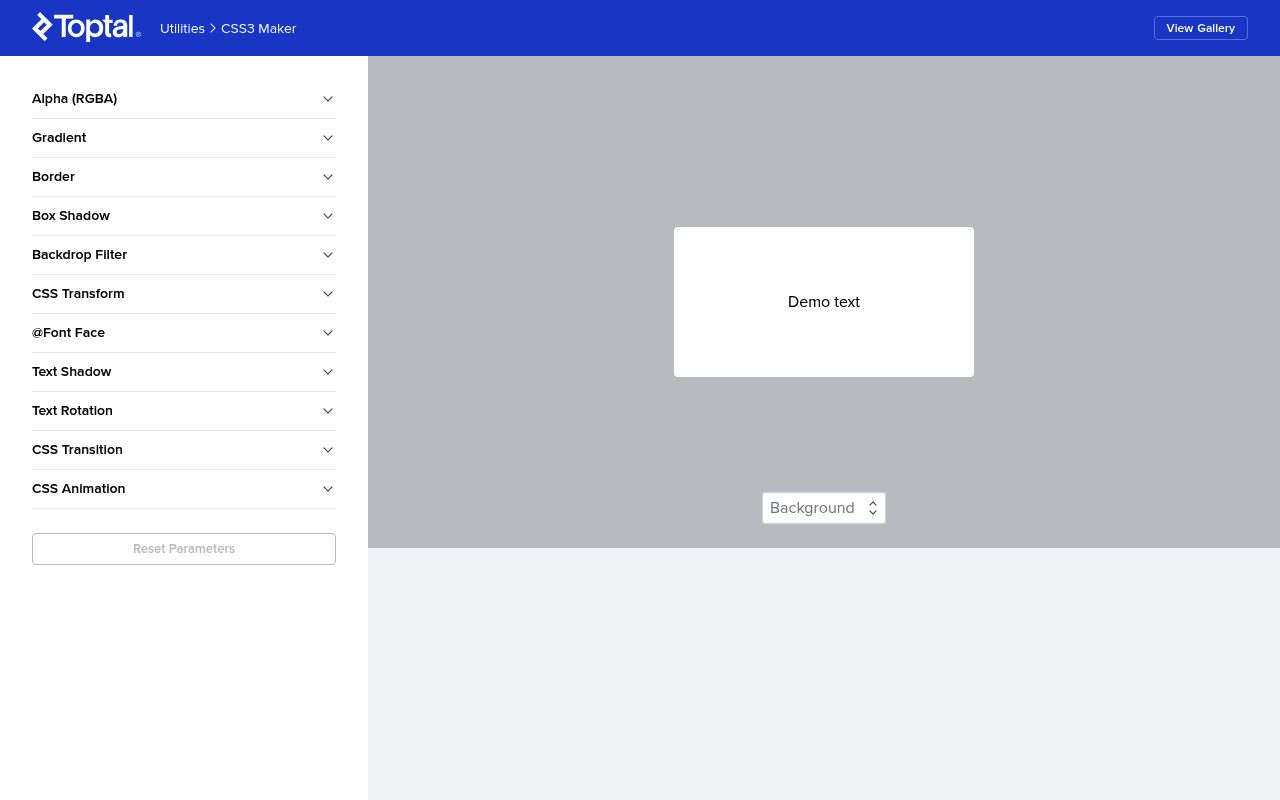
Css3maker
A free online tool for quickly generating CSS3 snippets, such as for effects, gradients and animations.

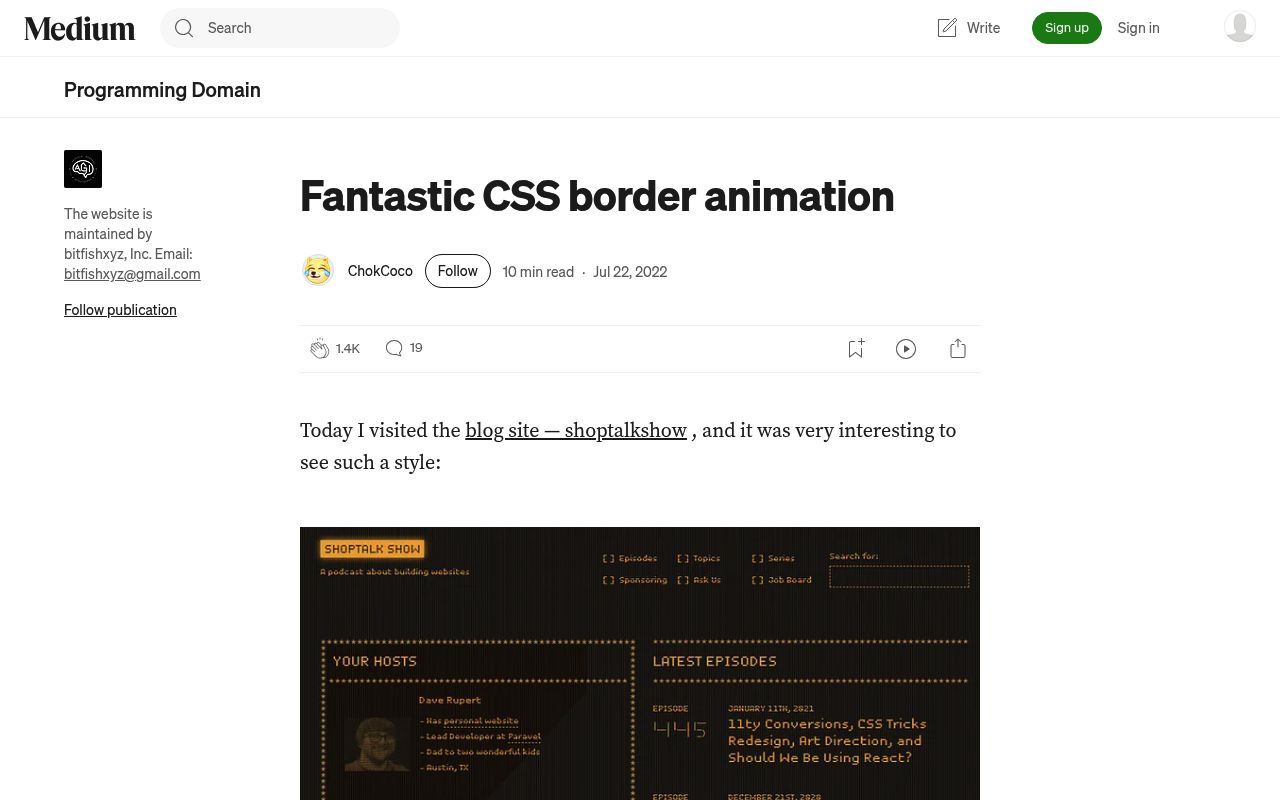
Animated Css Border
Detailed medium post for how to make animated css border

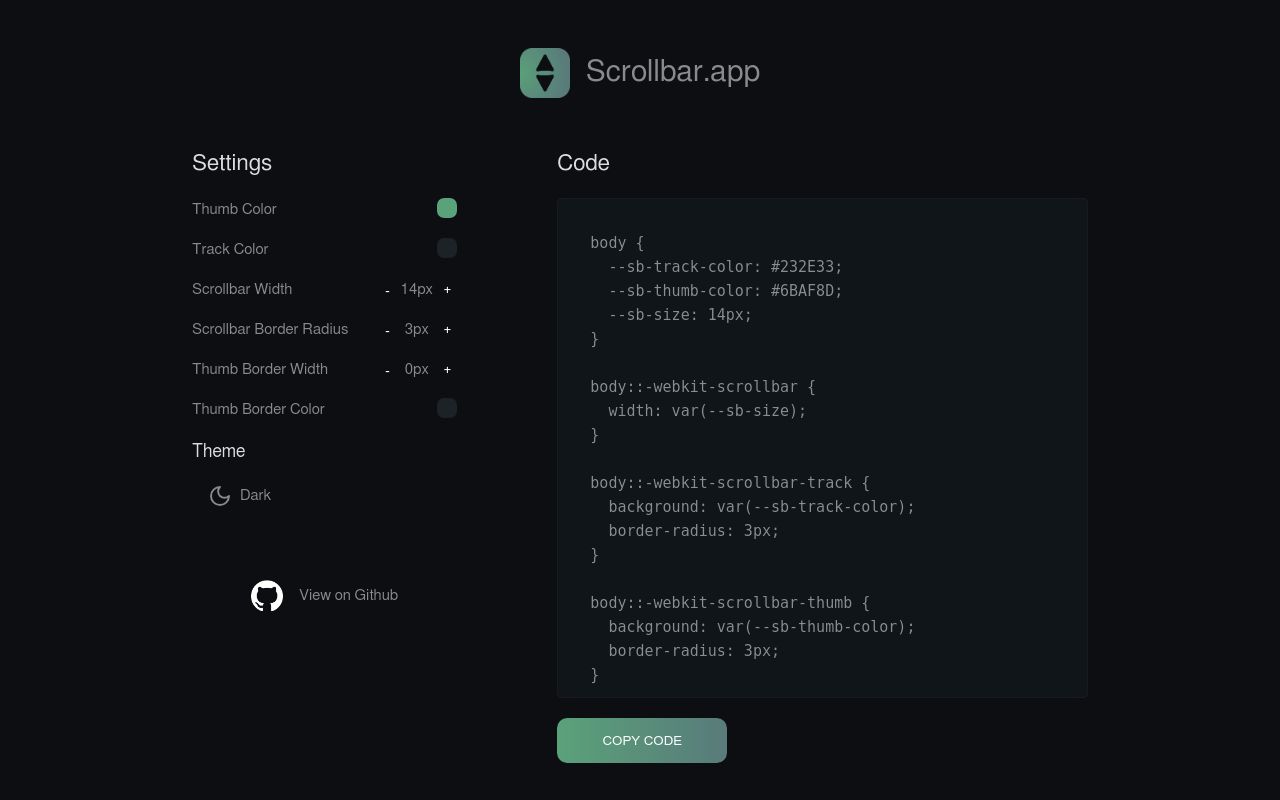
Scrollbar
Create easily custom scrollbar

Scroll animations
A bunch of demos and tools to show off Scroll-driven Animations

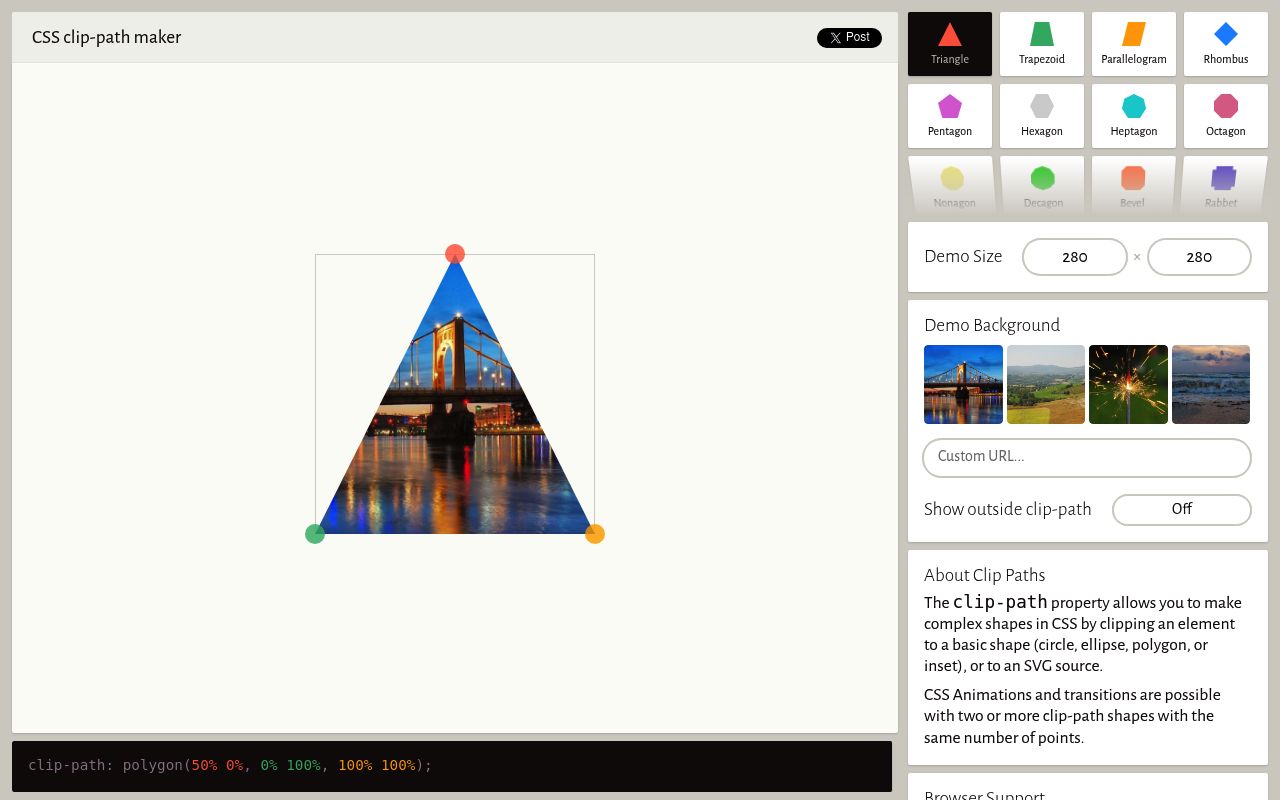
Clippy
Easy CSS clip-path maker

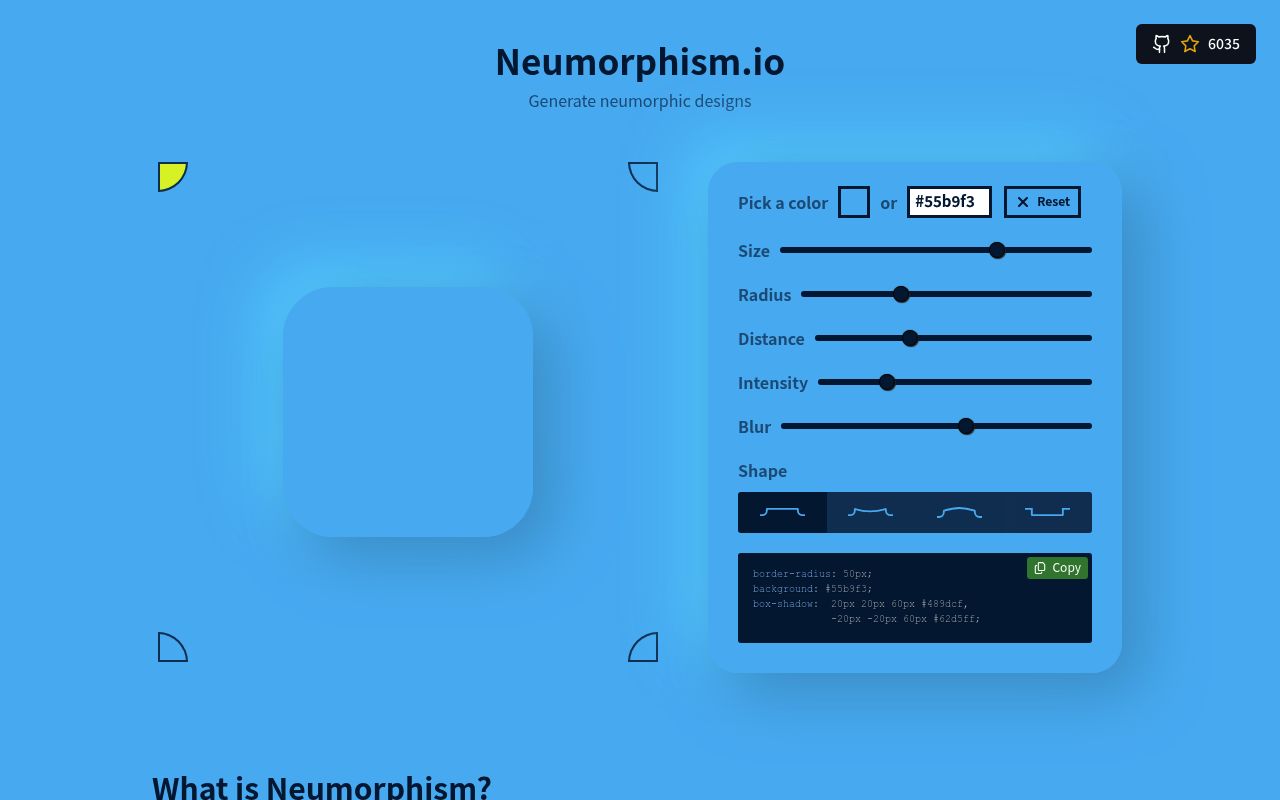
Neumorphism.io
Generate Soft-UI CSS shadow code

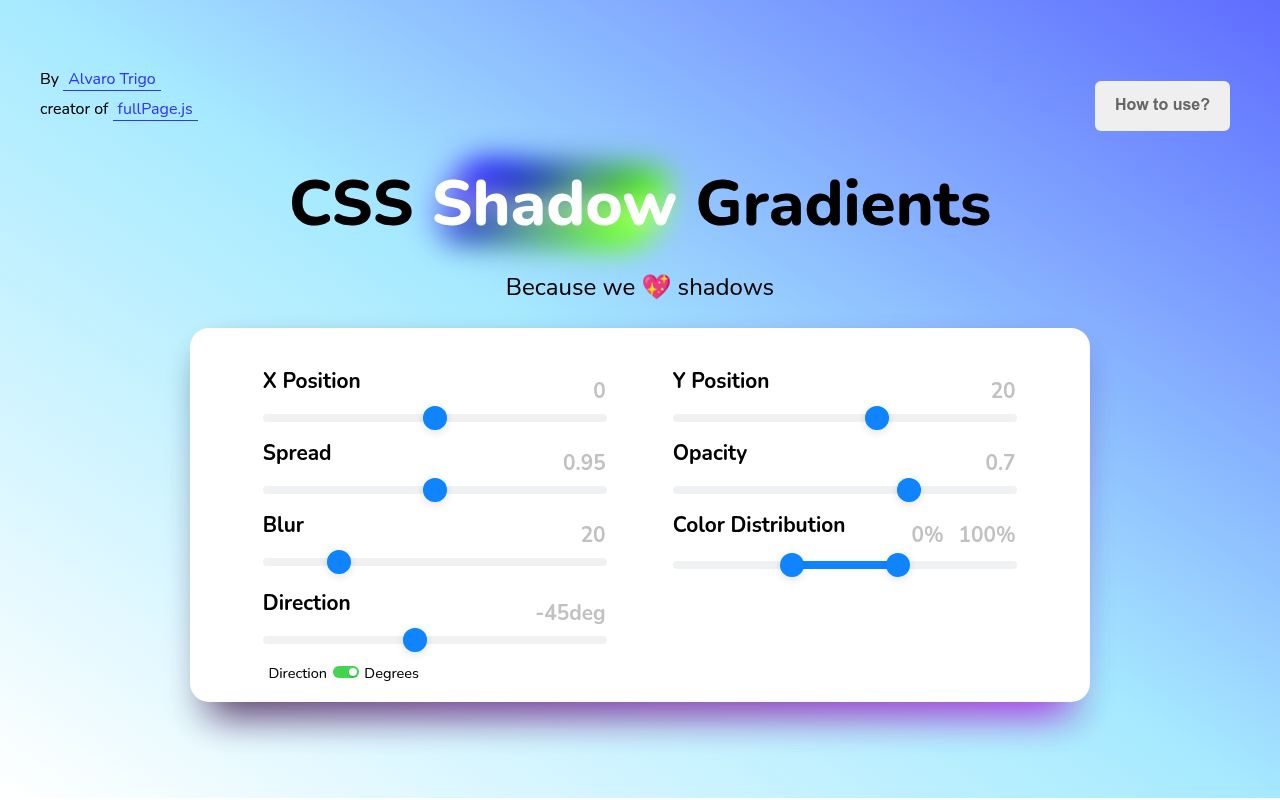
CSS Shadow Gradients
Generate CSS Gradients For Shadows.

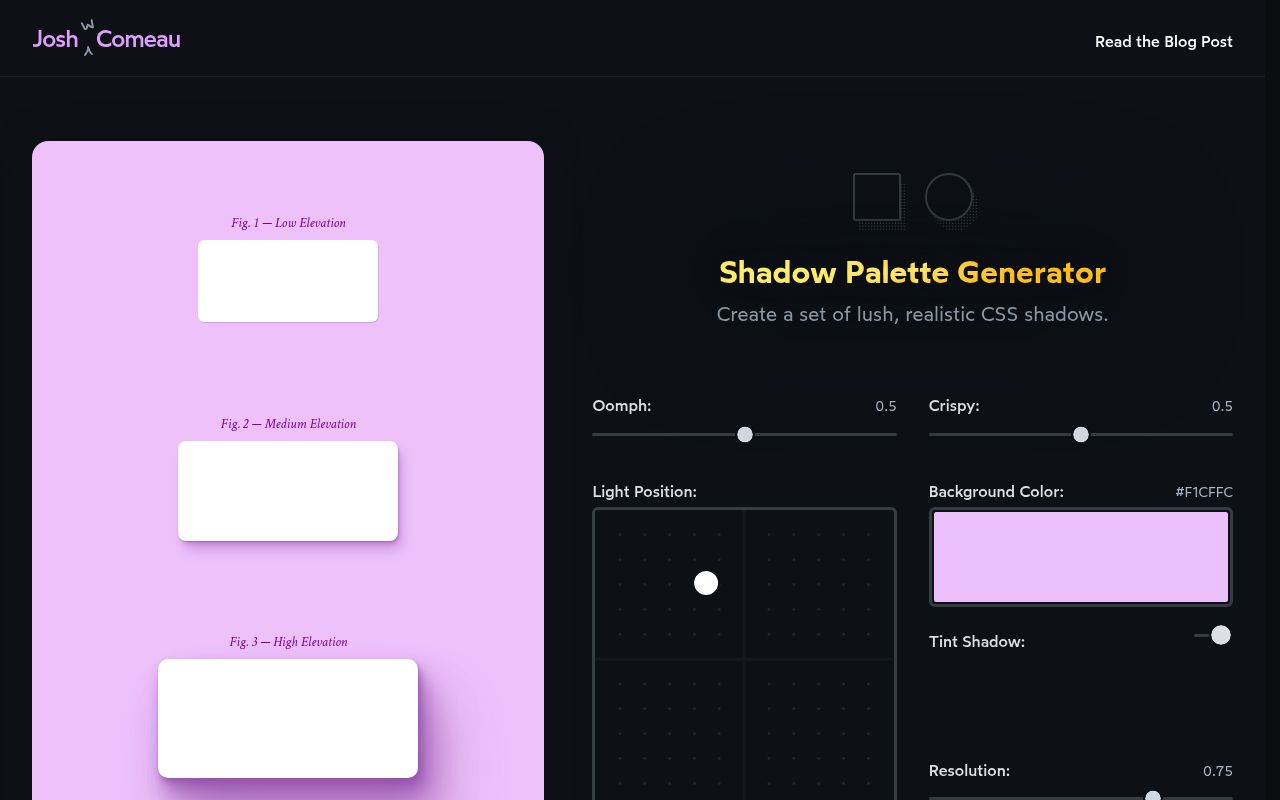
Shadow Palette Generator
Create a set of lush, realistic CSS shadows.

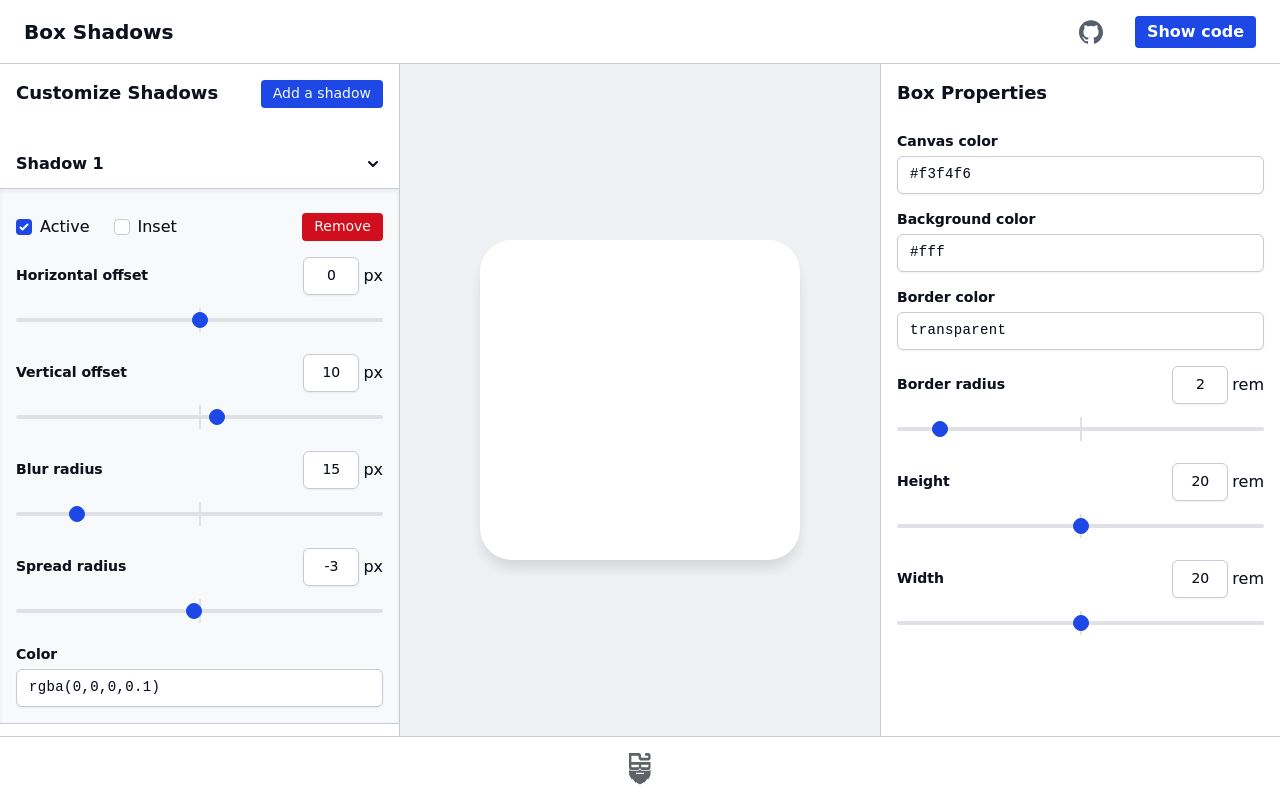
Box-shadow
Another css shadow generator

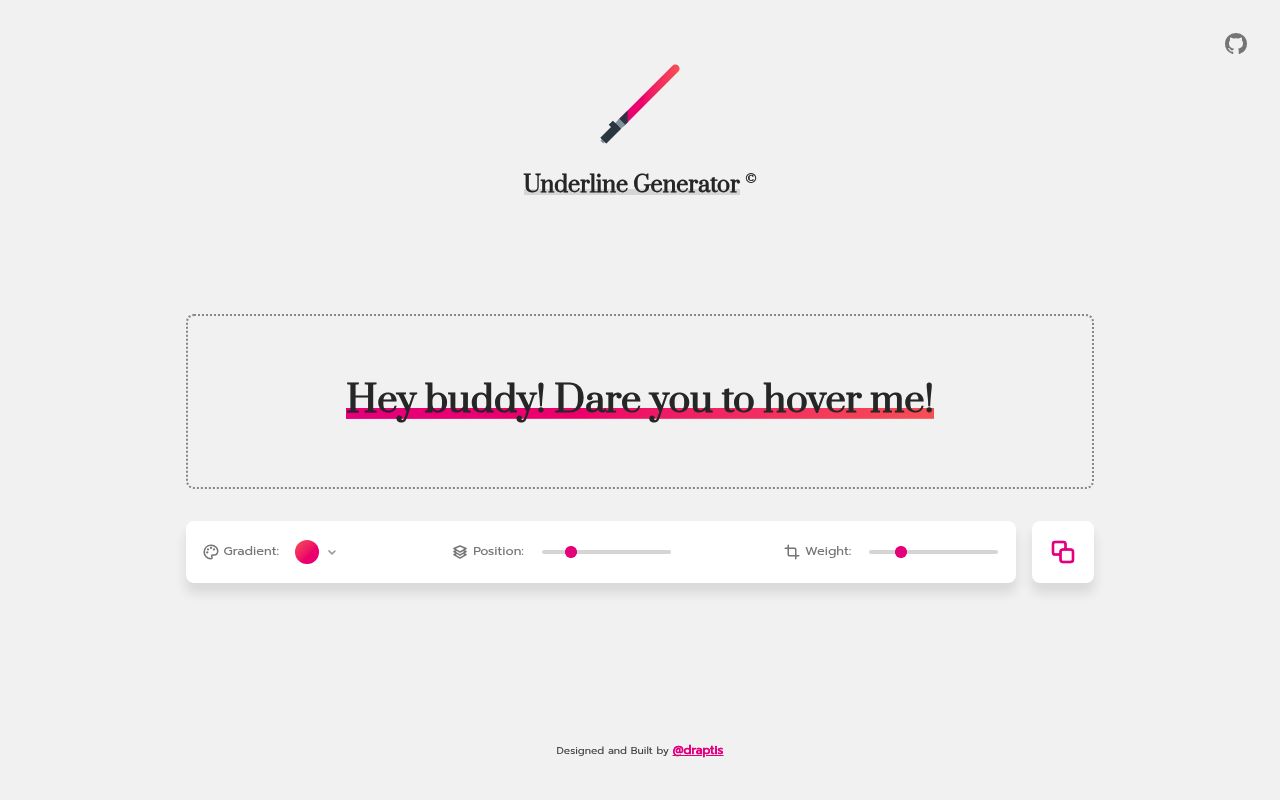
Underline-generator
Underline css generator

{CSS},Portal
CSSPortal is home to a large range of CSS generators, tools and resources.

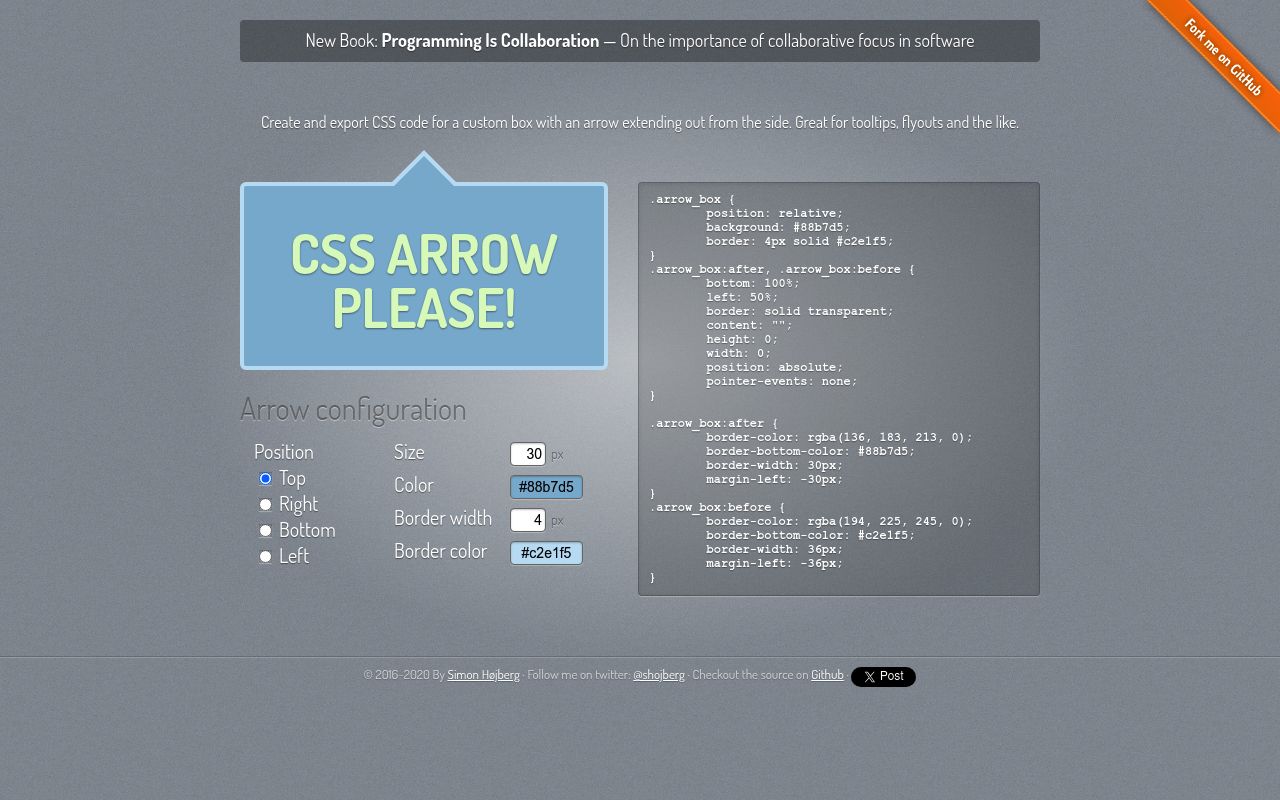
CSS Arrow
Create and export CSS code for a custom box with an arrow extending out from the side. Great for tooltips, flyouts and the like.

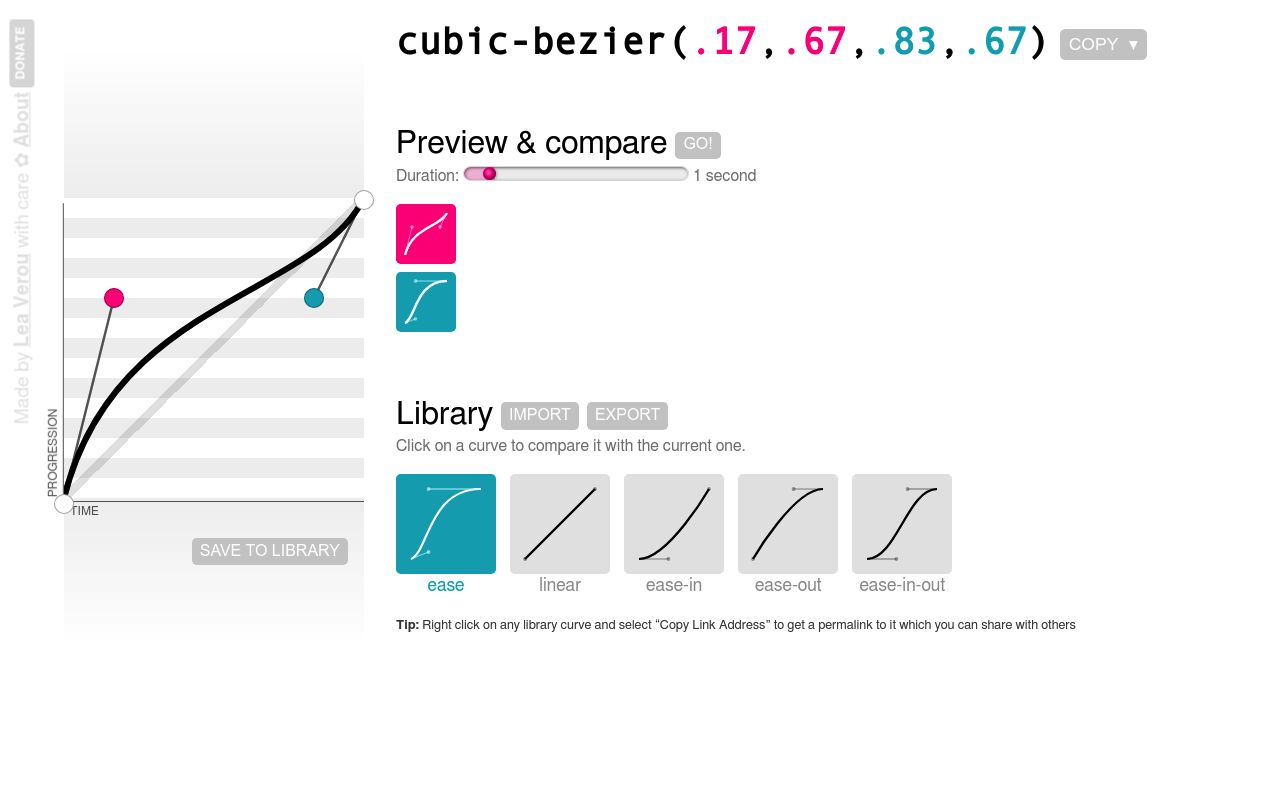
Cubic-bezier
A better tool for cubic-bezier() easing

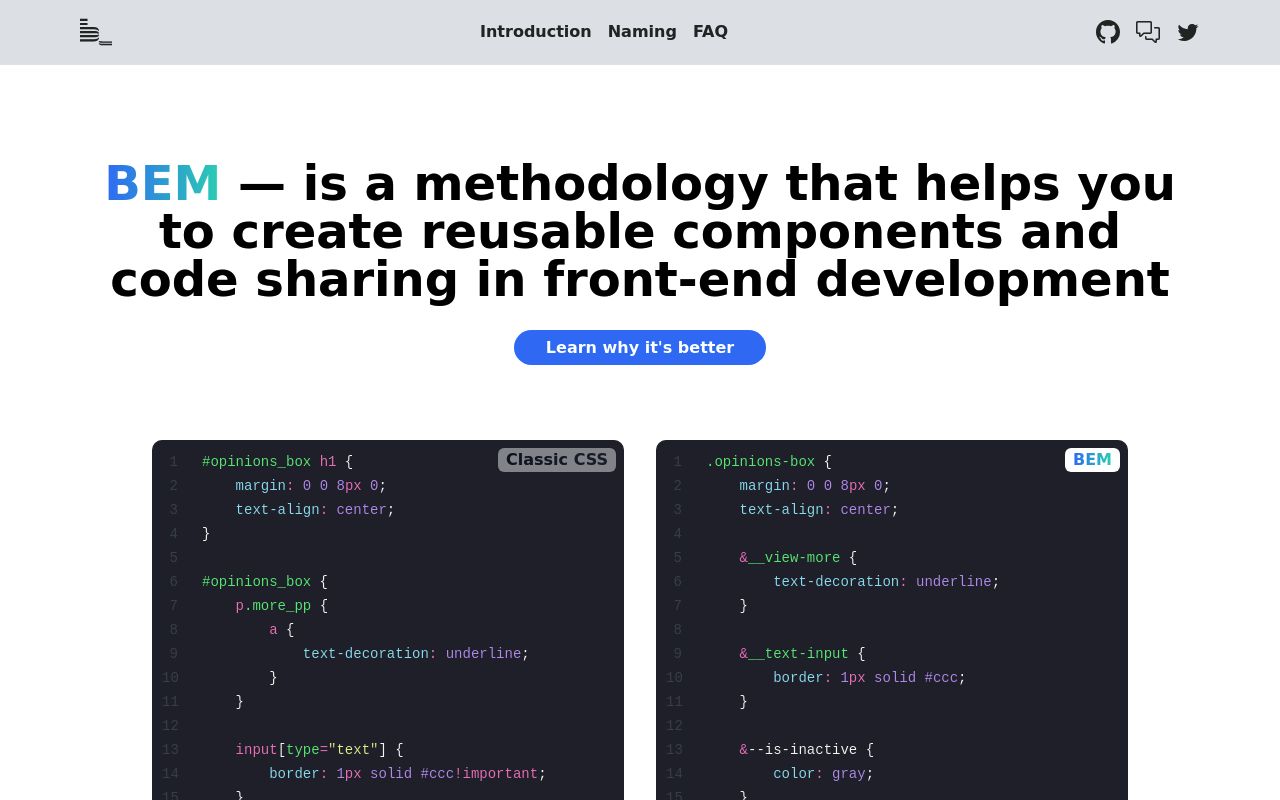
BEM
Block Element Modifier is a methodology that helps you to create reusable components and code sharing in front-end development.

Defensivecss
Practical CSS and design tips that helps in building future-proof user interfaces.

Normalize.css
Normalize.css makes browsers render all elements more consistently and in line with modern standards

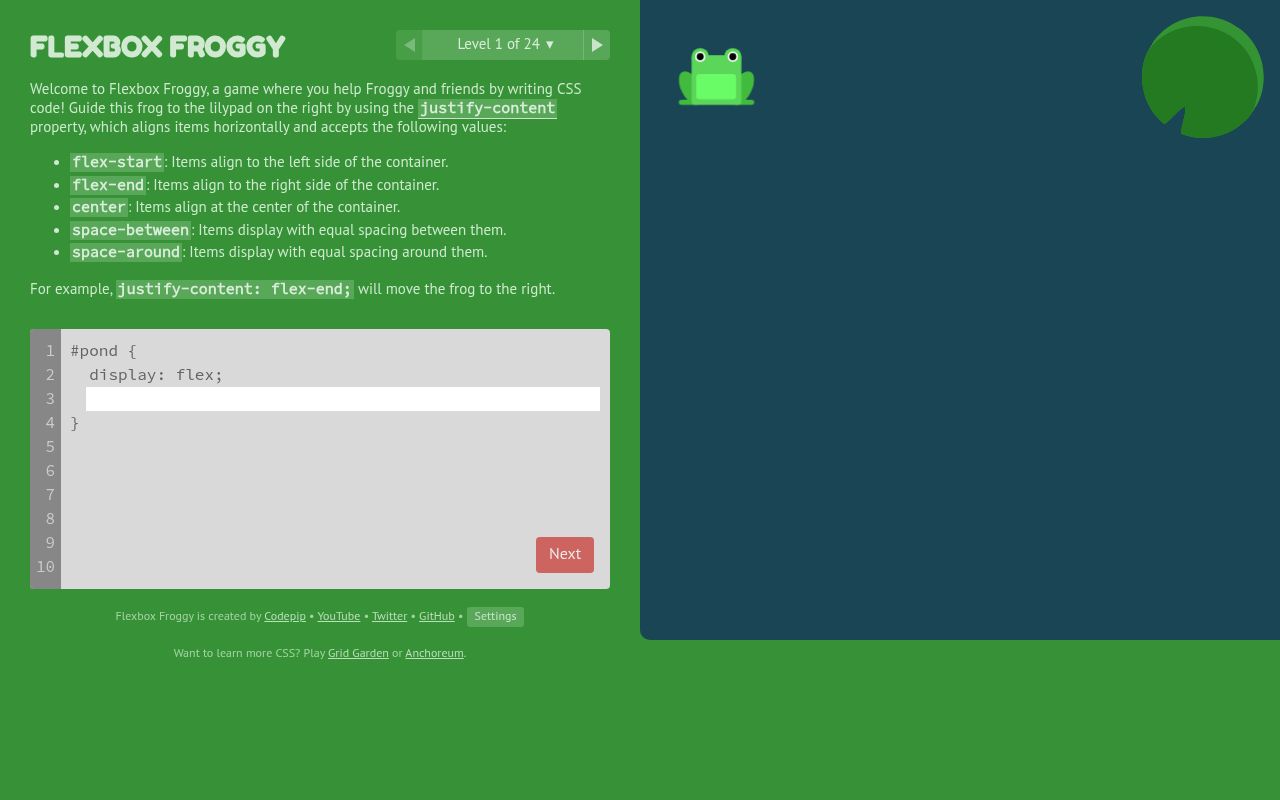
Flexboxfroggy
Help Froggy and friends by writing CSS code!

Hint.css
A pure CSS tooltip library for your lovely websites.