CSS Animations
Find CSS animation libraries like Animate.css, Hover.css, and Magic.css. Create smooth transitions, hover effects, and keyframe animations for engaging web experiences.

Animate.css
Just-add-water CSS animations

Magic Animations
Animations has been one of the most impressive animation libraries available

Zdog
Round, flat, designer-friendly pseudo-3D engine for canvas & SVG

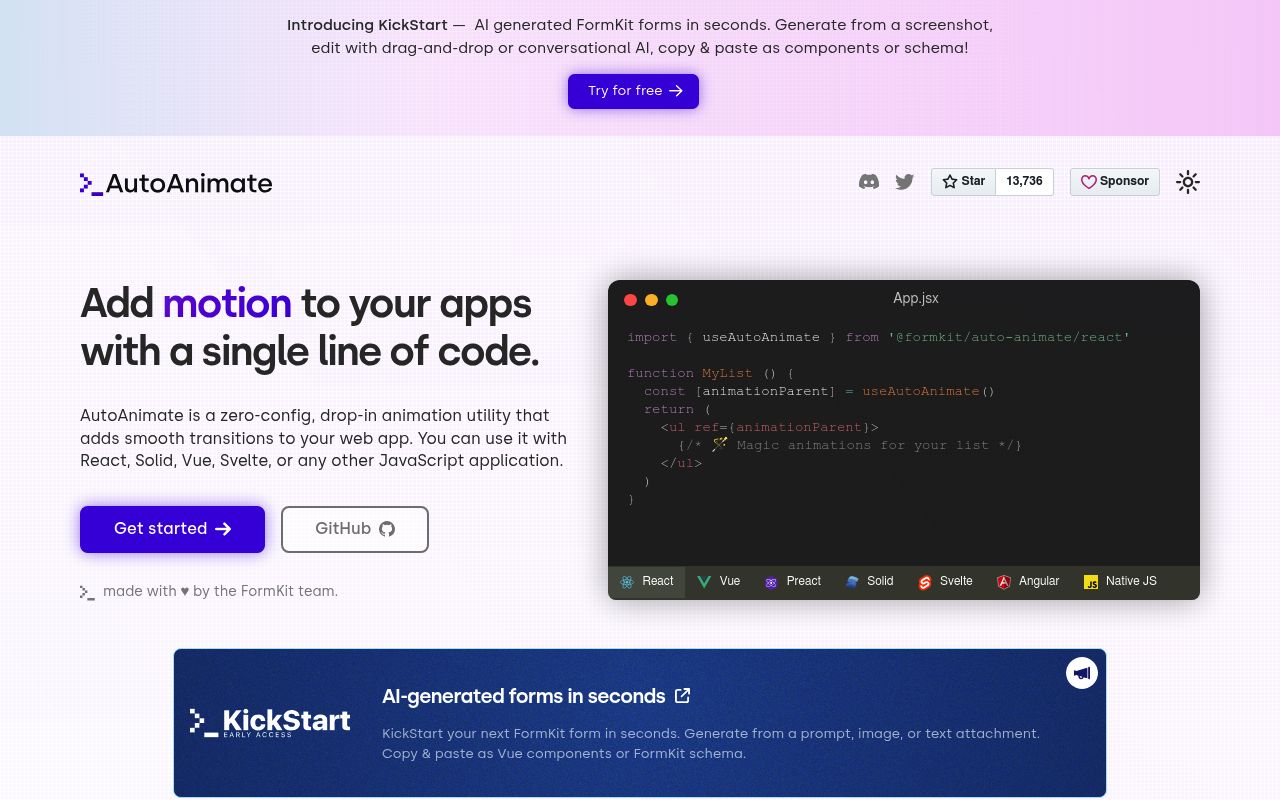
AutoAnimate
AutoAnimate is a zero-config, drop-in animation utility that adds smooth transitions to your web app.

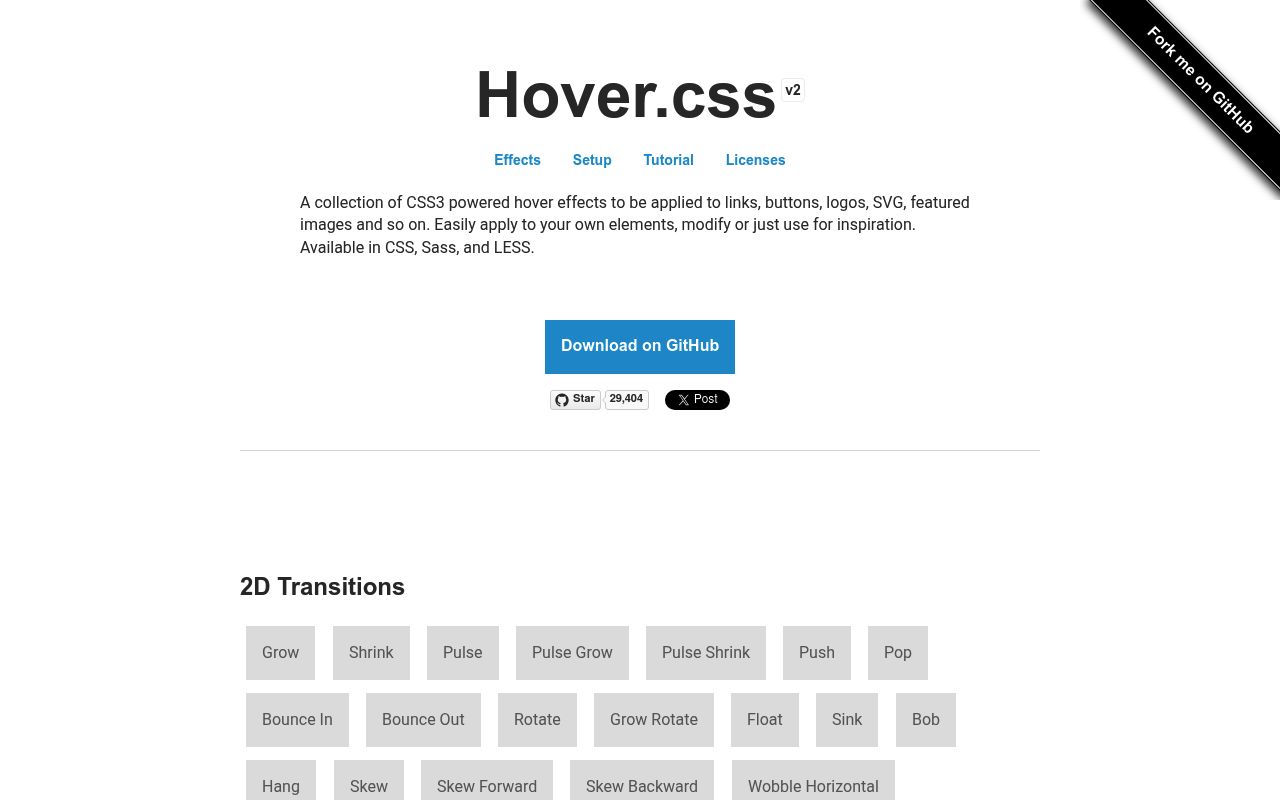
Hover.css
Hover.css is a CSS animation library designed for use with buttons and other UI elements in your website

Animista
CSS Animations On Demand

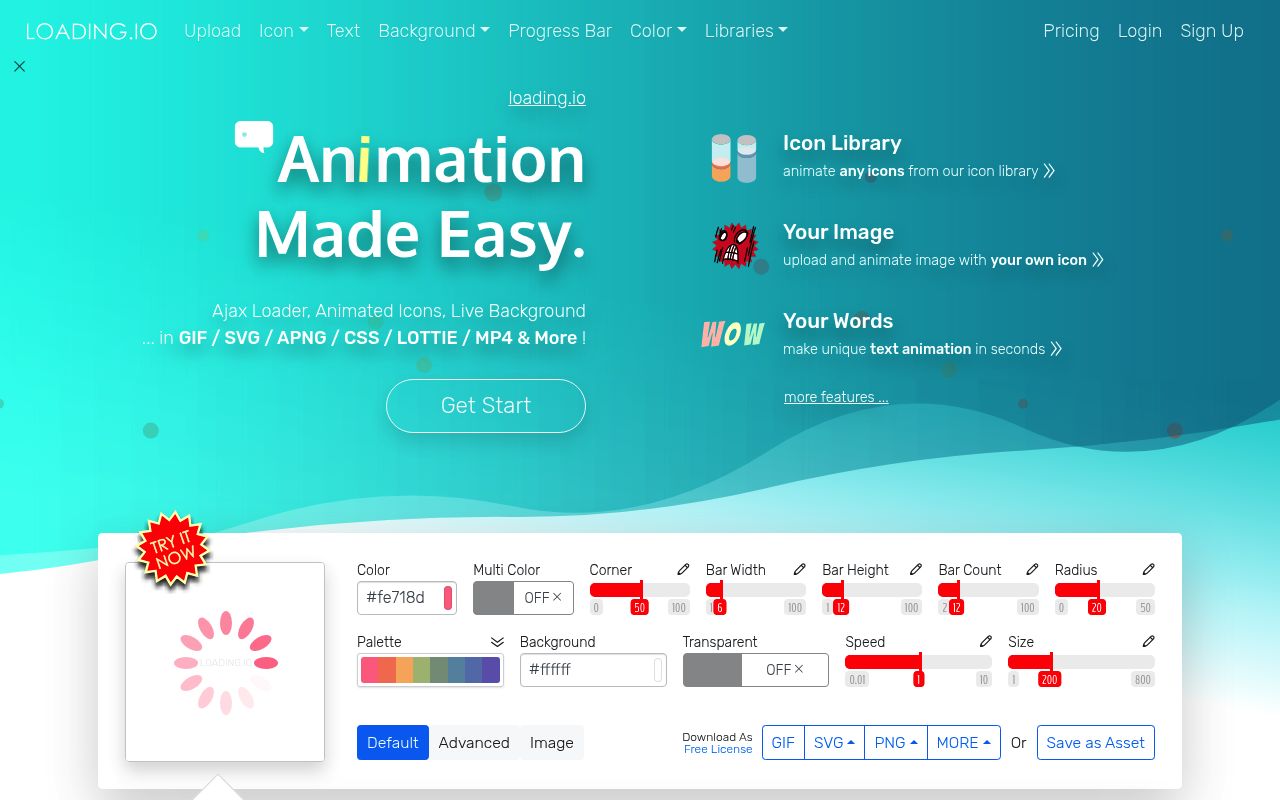
Loading.io
Ajax Loader, Animated Icons, Live Background ... in GIF / SVG / APNG / CSS !

Whirl
CSS loading animations with minimal effort!

CSS Loaders & Spinners
This is a library having a collection of different types of CSS loaders, spinners, loading

Useanimations
Animated icons in Lottie Framework for immediate implementation to your apps or websites.

AnimXYZ
AnimXYZ helps you create, customize, and compose animations for your website. Built for Vue, React, SCSS, and CSS

Motion One
A new animation library, built on the Web Animations API for the smallest filesize and the fastest performance.

AOS
Animate On Scroll Library.

Animatopy
Just-add-water CSS animations snippets

Awesome-web-effect
A series of exquisite and compact web page cool effects

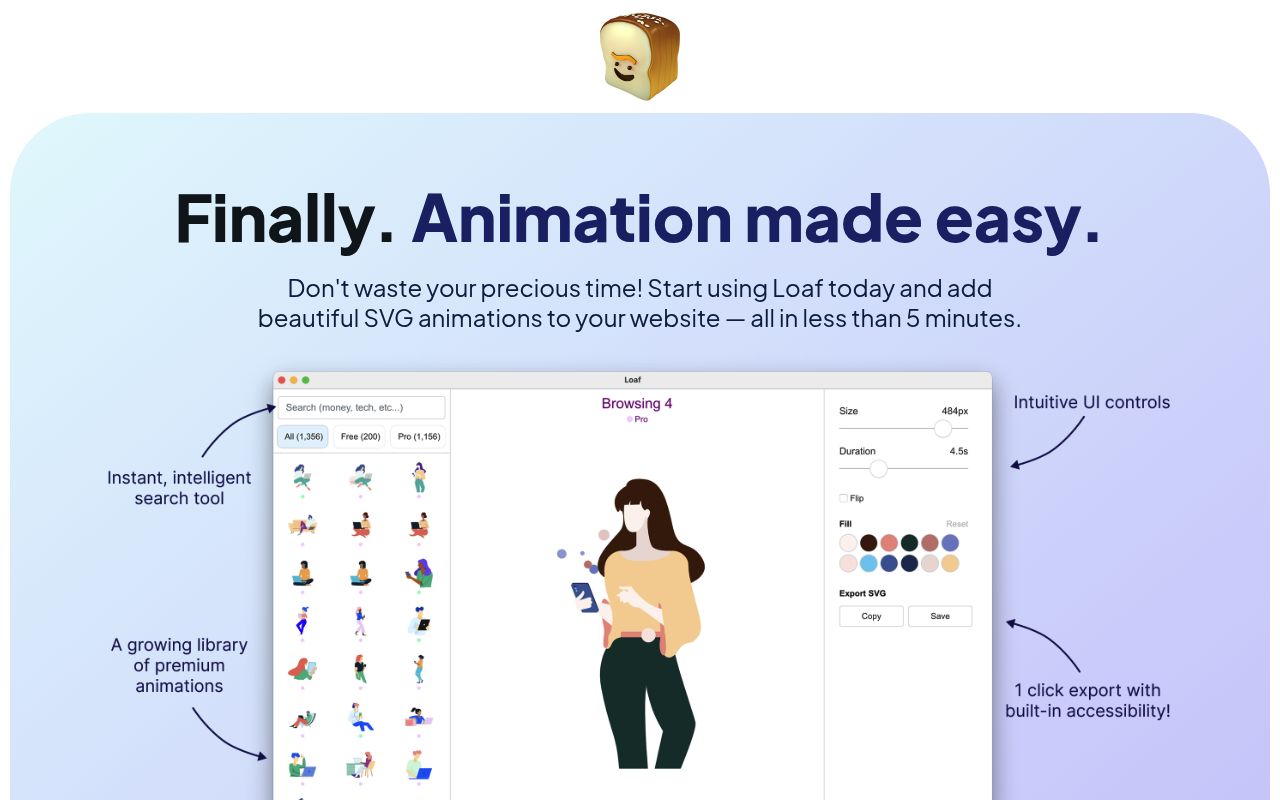
Getloaf - Tools
You can make animated icons/illustrations with this tool

Thoughtbot - learn
CSS Transitions and Transformations for Beginners